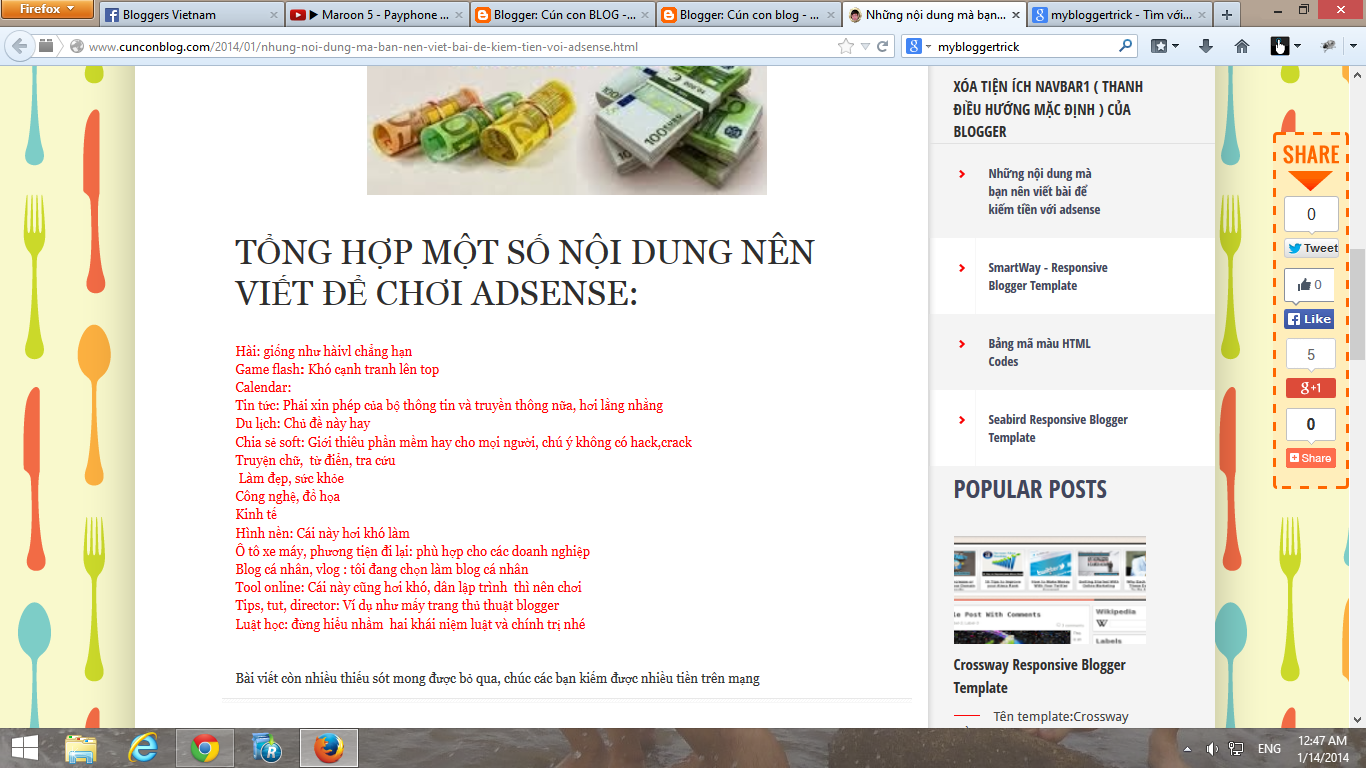
Các bạn có thể xem demo tại đây trước khi cài đặt tiện ích cho blogspot của mình.
Nếu thấy thích tiện ích rồi thì bắt đầu cài nhé!!
Bước 1: Đặt đoạn code dưới sau thể </body>
<style>
/* Fixed Positioned AddThis Toolbox */
.sharing_box {
position: fixed;
top: 10%;
right: 0;
border: 3px dashed #F60;
padding: 5px 5px 1px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background: #FEB;
width: 60px;
min-height: 345px;
z-index:8000;
}
.sharing_box .item {
width: 50px;
margin: 5px 0 5px 0;
}
.twitter_float iframe
{
width:55px!important;
}
</style>
<!-- SHARING BOX Fixed-Positioned Toolbox -->
<div class='sharing_box'>
<div style='text-align:center; margin-top:5px'>
<img alt='Share Emphasis' height='46px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUEf-b1_NPR_4xV1Si2qMDC8bL6hQUa6wmAaYAtbfeABFfxbAI_iHqmRPQZHqW_nWA64HBOzOeeBwQX11LpCPFShUmadrD7hSTS9kaMpAb7euaN94TzqHuuwRwzrrGLYzrMnMVv_0JlLg/s56/share_mark.gif' width='56px'/>
</div>
<!-- TWITTER -->
<div class='item twitter_float' style='margin-left:3px'>
<a class='twitter-share-button' data-count='vertical' data-lang='en' href='https://twitter.com/share'>Tweet</a>
</div>
<!-- FACEBOOK -->
<div class='item' style='margin-left:3px'>
<div class='fb-like' data-font='verdana' data-layout='box_count' data-send='false' data-show-faces='true' data-width='44'/>
<div id='fb-root'/>
</div>
<!-- G+ -->
<div class='item' style='margin-left:5px'>
<!-- Place this tag where you want the +1 button to render -->
<g:Plusone size='tall'/>
</div>
<!-- OTHERSHARE -->
<div class='item' style='margin-left:5px'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_counter'/>
</div>
<!-- AddThis Button END -->
</div>
</div>
<!-- FAST SHARING SCRIPT -->
<!-- TWITTER SCRIPT -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- G+ SCRIPT -->
<!-- Place this render call where appropriate -->
<script type='text/javascript'>gapi.plusone.go();</script>
<!-- STUMBLEUPON SCRIPT -->
<!-- Place this snippet wherever appropriate -->
<script type='text/javascript'>
(function() {
var li = document.createElement('script'); li.type = 'text/javascript'; li.async = true;
li.src = 'https://platform.stumbleupon.com/1/widgets.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(li, s);
})();
</script>
<script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-527f9aa5427486be' type='text/javascript'/>
<!-- AddThis Button END -->

.jpg)