Tiếp tục bài viết trong phần tối ưu Blogspot, tạo trang web bằng Blogger miễn phí. Sau khi bạn tạo và tối ưu Blog của mình, hoặc bạn mới vừa thay đổi Template cho Blog thì việc thay đổi các thành phần hay Sub Menu trong thanh Menu thường gây khó khăn cho các bạn không thành thạo về Code hoặc HTML. Bài viết này sẽ hướng dẫn bạn cách chỉnh sửa Menu trong Blogspot, cũng như cách tạo thêm Sub Menu nhanh chóng, dễ dàng mà không cần phải rành về Code.
CÁCH SỬA THANH MENU TRONG BLOGSPOT

Sau khi up Template lên trang web của mình thì thanh menu sẽ có những thành phần mà không như mình mong muốn. Muốn thay đổi được bạn cần phải vào trang phần Chỉnh sữa HTML.
Bước 1: Vào Mẫu - Chỉnh sữa HTML
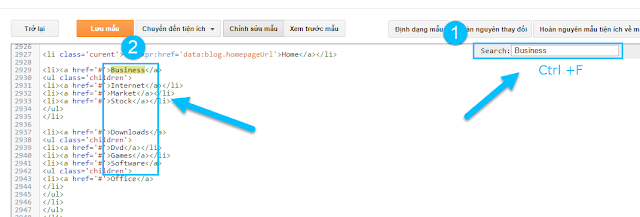
Bước 2: Nhấp chuột vào phần chưa Code và nhấn tổ hợp phím Ctrl + F
Sau đó điền thành phần bạn muốn thay đổi trong thanh Menu vào trong đó, ví dụ như bạn muốn thay đổi Business thành sản phẩm hay dịch vụ của bạn, ở đây sẽ thành chữ Khóa Học thì bạn đánh vào ô tìm kiếm chữ Business và nhấn phím Enter.
Bước 3: Thay đổi các thành phần và Sub Menu
Sau khi tìm thấy được vị trí của các thành phần trên thanh Menu, bạn chỉ cần thay thế vào như sau, ví dụ bạn muốn thay Business - Khóa Học, Inter - Khóa Học SEO, Market - Khóa Học YouTube, Stock - Khóa học Adwords, sau đó Lưu mẫu (đừng quên bước này nhé) và sau đó là Xem Blog có thay đổi gì không.
Nếu bạn làm đúng thì kết quả sẽ như hình dưới đây
Tương tự như vậy bạn có thể thay thế hết tất cả các phần còn lại như Downloads, Featured thành tên mục mà mình muốn. Rất đơn giản đúng không nào?
Đó là thay đổi theo cấu trúc có sẵn của Template nhưng nếu bạn muốn thêm một thành phần mới trên thanh Menu thì phải làm như thế nào? Đơn giản thôi chỉ cần làm theo 2 bước sau:
Bước 1: Tìm và Copy đoạn code dưới đây
Ví dụ trong bài thanh Menu có mục Featured và bạn muốn thêm ngay sau nó là mục Đào Tạo SEO thì bạn cần tìm vị trí của Featured trong HTML như các bước ở trên, đây là vị trí của nó khi bạn tìm ra:
Bước 2: Dán vào ngay sau thành phần bạn muốn thêm mới
Sau khi đã tìm được thì bạn cần thêm vào đoạn Code y chang như đoạn bạn tìm thấy vào ngay sau bên dưới và Featured thì thay đổi theo nội dung mà bạn muốn thêm vào, ví dụ ở đây là thêm mục Đào Tạo SEO.
Rất dễ dàng bạn có thể tạo ra một mục mới trên thanh Menu mà chẳng cần phải tinh thông về Code, tuy nhiên nếu có điều kiện và thời gian thì bạn cũng nên tìm hiểu thêm về HTML và CSS cơ bản vì nó thực sự cần thiết.
Trên đây là 2 trường hợp phổ biến là thay đổi các thành phần trên thanh Menu và thêm thành phần mới, còn có một trường hợp phức tạp hơn một tí chính là thêm các Sub Menu hay còn gọi là các mục con, mục cấp 3 trên Menu sổ xuống.
Ví dụ ở đây bạn muốn mục Đào Tạo SEO giống như Downloads có đến thư mục cấp 3 thì mình lại tiếp tục Copy đoạn Code y chang của mục Downloads và dán bên dưới mục đào tạo SEO. Đây là đoạn code bạn cần bỏ dưới Đào Tạo SEO trong HTML.
Sau khi bỏ bên dưới của bên dưới mục Đào Tạo SEO bạn cần chỉnh sửa lại tên các Sub Menu, rất đơn giản chỉ có 2 bước là copy và dán vào.
Sau khi dán Code mà bạn xuất hiện dòng chữ đỏ báo lỗi không cho bạn lưu đồng nghĩa là trong quá trình Copy và dán thì đã thừa hoặc thiếu các thẻ đóng mở như </a>, <li> </li>, <ul> </ul>
Do đó trong bước này cần kiểm tra kỹ nhé và kết quả bạn đạt được như sau
Nếu bạn chỉ muốn thay thế bằng những cái có sẵn trong Template thì đọc tới đây bạn có thể làm được rồi và nên dừng lại đừng đọc nữa cho nhức đầu. Tuy nhiên để hiểu hơn và có thể tự mình tạo được các Sub Menu theo ý muốn ở mọi vị trí thì bạn cần hiểu các đoạn Code sâu thêm nữa như:
Đọan Code hiển thị mục Menu chính ở đây là Đào Tạo SEO có dạng:
<li><a href='#'>Đào Tạo SEO</a><li/>
Đoạn Code của một Sub Menu Đào Tạo SEO DGM sẽ có dạng:
<ul class='children'>
<li><a href='#'>Đào Tạo SEO DGM</a></li>
</ul>
hoặc
<ul class='sub-menu'>
<li><a href='#'>Đào Tạo SEO DGM</a></li>
</ul>
<li><a href='#'>Đào Tạo SEO</a>
<ul class='sub-menu'>
<li><a href='#'>Đào Tạo SEO DGM</a></li>
</ul>
</li>
Nhưng bạn muốn có thêm 1 Sub Menu cùng cấp 1 như Đào Tạo SEO DGM là Đào Tạo SEO Uy Tín hoặc thêm vài mục cùng cấp nữa thì đoạn Code sẽ trở thành
<li><a href='#'>Đào Tạo SEO</a>
<ul class='sub-menu'>
<li><a href='#'>Đào Tạo SEO DGM</a></li>
<li><a href='#'>Đào Tạo SEO Uy Tín</a></li>
<li><a href='#'>Đào Tạo SEO Chất Lượng</a></li>
<li><a href='#'>Đào Tạo SEO Bền Vững</a></li>
</ul>
</li>
Vậy bạn muốn tạo thành Sub Menu cấp 2 nữa thì phải làm như thế nào, đoạn Code để tạo Sub Menu cấp 2 cũng hoàn toàn tương tự cấp một chỉ khác ở vị trí đặt Code, chỉ cần nhớ và đặt đúng vị trí là xong, ví dụ bạn muốn Đào Tạo SEO Bền Vững thành Sub Menu cấp 2 nằm trong Đào tạo SEO DGM thì bạn cần phải đặt nó tại trước thẻ </li> của Đào Tạo SEO DGM vì bây giờ Đào Tạo SEO Bền Vừng nó trở thành Sub Menu của Đào Tạo SEO DGM
<li><a href='#'>Đào Tạo SEO</a>
<ul class='sub-menu'>
<li><a href='#'>Đào Tạo SEO DGM</a>
<ul class='sub-menu'>
<li><a href='#'>Đào Tạo SEO Bền Vững</a></li>
</ul>
</li>
</ul>
</li>
Nói thì có vẻ rắc rối và loằng ngoằng nhưng tổng kết lại bạn chỉ cần nhờ 3 điều:
- Code mục Menu.
- Code Sub Menu.
- Đặt Sub Menu sau thẻ </li> của mục nào bạn muốn làm Menu con.
Đó là tất cả những gì bạn cần biết để có thể điều tạo và chỉnh sửa thanh Menu trong Blogspot dễ dàng mà không cần biết gì nhiều về Code,
chúc các bạn thành công!
Xem thêm các thủ thuật khác tại Lãng Tử Studio
Đừng quên Like và Share nếu thấy bài viết bổ ích
Nguồn: KhoaHocSeo



















.jpg)



3 nhận xét:
https://bephoangcuong.vn/bep-dien-tu.html chính hãng tốt nhất tại bếp hoàng cương
Cách Chỉnh Sửa Thanh Menu Trong Blogspot -Hướng Dẫn Từ A-Z >>>>> Download Now
>>>>> Download Full
Cách Chỉnh Sửa Thanh Menu Trong Blogspot -Hướng Dẫn Từ A-Z >>>>> Download LINK
>>>>> Download Now
Cách Chỉnh Sửa Thanh Menu Trong Blogspot -Hướng Dẫn Từ A-Z >>>>> Download Full
>>>>> Download LINK
yes
Đăng nhận xét